Quand La technologie se met trop au service de la géolocalisation

Loin des cookies qui sont et restent une infection majeure de nos appareils technologiques au profit des grosses entreprises de marketing, la géolocalisation n'en demeure pas moins également le fléau du 21e siècle.
Qui aurait cru en entamant le web 3.0 qu'HTML5 et PHP6 renforcerait son pouvoir sur nous ?
On n'est pas dans les clichés d'homme arborant des chapeaux d'aluminium sur la tête qui, tout en parcourant la rue, crie au complot de l'État. Pourtant, ils ont raison, ou du moins loin d'avoir tort.
Vous savez ce qui m'attriste dans tout cela, c'est que la technique utilisée pour persuader la masse est d'accentuer l'aspect risible de cette situation pour en détourner sa vraie valeur : On est géolocalisé tout le temps, partout grâce aux mobiles, pc, plate-forme web, google,…
Dites moi d'où je viens et je te dirais qui tu es.
La géolocalisation est devenue un art de vivre : on l'a accepté comme un compagnon indispensable. Pourtant, on crié sur ces fous qui prétendaient que l'on pouvait nous localiser au mètre près il y a de cela quelques années à peine. Ils ont réussi à nous mentir durant des années, et maintenant qu'ils ont besoin de nous dire la vérité, ils nous font gober qu'il s'agit d'un bien pour la communauté Internet et plus encore pour l'humanité.
Le bien du plus fort, l'emporte sur le bien du plus faible.
Alors, qu'est-ce qui a changé ?
L'utilité. Tout ce qui nous est utile, on lui pardonne ses défauts et ses imperfections qui pourraient entraver notre besoin. Précédemment, on le savait, mais on nous avait conditionnés et crier au loup faisait de nous des êtres bizarres, donc pas vraiment cool et "sociability correct". Maintenant, ce n'est pas grave puisqu'on accepte la vérité avec panache et surtout déférence.
Windows 10 nous écoute, nous localise : peu importe c'est pour notre bien. Mon mobile permet une fois la géolocalisation acceptée de savoir où je suis n'importe quand : peu importe cela me permet, avec mes amis les cookies, d'avoir des coupons de réduction pour les fast-foods Asia près de chez moi.
Mais qui sont ces nouveaux fous qui nous exhortent que non seulement on nous géolocalise facilement mais qu'en plus on n'interagit discrètement sur notre comportement ?
Je suis lucide, je mange asiatique, car cela me convient.
Exemple : depuis 1 mois, j'ai accepté la géolocalisation, et les cookies qui font part de mes envies, horaires et divers autres petits secrets sur ma vie, ils ont permis à des sociétés de marketing de profiter de la situation en vendant mon âme aux entreprises Asia.
Depuis, elle m'envoie des rappels aux heures des repas, des coupons de réduction pour moi et mes amis (eux aussi géolocalisés). Depuis peu, je reçois aussi des courriels d'un centre de yoga ; j'en avais besoin, on m'en avait parlé sur le site 'zenhobbies', et il s'avère que par chez moi il y aurait un centre.
Je promets que je n'ai pas changé mes habitudes à cause d'un tiers, non, ce serait contraire à l'éthique Internet d'avouer cela. Pourtant, j'ai bien changé, ma mère qui n'utilise pas vraiment de réseau géolocalisé m'a confié qu'elle me voyait moins aux heures des repas. Elle qui adorait me préparer ses fameuses tagliatelles au fromage, et mes collègues avec qui j'allais au football ont heureusement compris mon indisponibilité à cause de mes cours de yoga.
La géolocalisation est la capacité à se positionner géographiquement sur un plan ou une carte.
Maintenant, nous allons voir ensemble la technique de géolocalisation de façon simple, son principe de base et son application pratique au moyen d'HTML5 et JavaScript.
Cet article est pour vous faire comprendre la facilité de connaître, grâce au réseau, votre situation géographique. Cela peut paraître redondant, mais savoir où vous vous trouvez peut avoir des conséquences catastrophiques suivant les individus.
Il y a de cela plusieurs années, des cambrioleurs sévissaient sur des personnes riches en géolocalisant leurs mobiles, ils pouvaient ainsi agir en toute impunité sans être dérangés afin de dévaliser les demeures.
Le réseau n'est pas qu'un repaire de pirates informatiques mais aussi celui de malfrats.
La méthode
Plusieurs applications utilisent la méthode de positionnement comme les recherches conceptualisées, les calculs d'itinéraires, les partages de localisations,…, ils sont basés sur des méthodes existantes :
- GPS (la plus connue)
- Galileo
- Triangulation dans un réseau de téléphonie
- Adresse IP
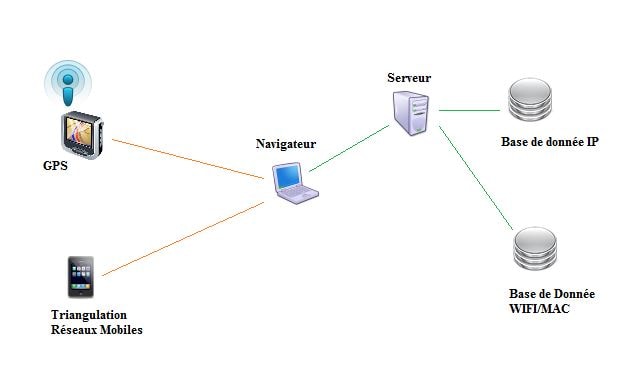
Un navigateur web peut combiner plusieurs de ces méthodes suivantes s'il est connecté à Internet.
Par exemple, avec une plate-forme mobile équipée d'un GPS, le navigateur pourra utiliser le positionnement géographique, même sur un poste fixe qui n'en est pas équipé devra alors se baser sur l'IP.

Principe :
Vous avez déjà tous fait de la géographie à l'école et certainement eu à lire ou à étudier des cartes. Une position 3D se base sur les coordonnées relatives à la latitude, la longitude et l'altitude.
Le point de convergence de ces 3 points (triangulation) reliés entre eux permet d'avoir la position exacte dans un espace tridimensionnel de la cible.

Souvent, sur un site qui demande ce genre de géolocalisation, vous avez une demande d'autorisation.
L'API a la capacité de n'effectuer qu'une seule requête de positionnement ou répété dans le cas d'un déplacement sur la carte. Il faut aussi savoir que le positionnement peut être erroné (aléas des connexions) ou faussé (VPN, Proxy,…).
Développer un Géopositionnement
W3C API : http://www.w3.org/TR/geolocation-API/
Lorsqu'il s'agit de créer une application de géolocalisation, on va surtout utiliser Javascript et DOM. Pour le développement, on va faire appel à l'objet "geolocation", membre de "navigator".
L'instruction est simple avec if, else :
Code:
If (navigator.geolocation) {
// API
} else {
// si PAS d'API, Alternative
}
Simple. Cependant, pour réaliser cette fonction, il nous faut des méthodes :
- getCurrentPosition() // permet la requête de positionnement
- watchPosition() // Pour suivre les déplacements de position
W3C nous montre un exemple de fonction :
Code:
function showMap(position) {
// Montrer une carte centrée au (position.coords.latitude, position.coords.longitude).
}
// une seule requête de demande de position.
navigator.geolocation.getCurrentPosition(showMap);
On voit qu'on utilise ce que l'on appelle une fonction de "callback" comme argument. En fait, le script appelle deux "callback" :
- une pour le succès de manière asynchrone, celle-ci reste obligatoire
- une en cas d'échec (falcutative)
Les algorithmes, et ce peu importe leurs dépendances et langages informatiques, doivent toujours comporter au sein d'une fonction la possibilité "ESC". Si cela ne fonctionne pas, le système demandera 'quoi faire' ? Sans réponse de notre part, il se mettra en "ERROR".
C'est à nous de lui dire quoi faire dans toute situation. Le développement reste simple mais plus vous entrez dans la composition d'un script adapté à toutes les réponses que souhaite la machine, plus vous vous rendrez compte qu'il s'allonge et devient complexe.
De même un exemple lors de requêtes répétées pour un déplacement sur la carte avec watchPosition :
Code:
function scrollMap(position) {
// Défilez la carte de façon à ce qu'il soit centré au (position.coords.latitude, position.coords.longitude).
}
// Demande répétée de mises à jour.
var watchId = navigator.geolocation.watchPosition(scrollMap);
function buttonClickHandler()
{
// Annuler les mises à jour lorsque l'utilisateur clique sur un bouton
navigator.geolocation.clearWatch(watchId);
}
D'autres exemples sont disponibles sur le site W3C.
Donc, pour localiser il nous faut travailler avec la position et les coordonnées, voici un tableau des propriétés :
| Propriété | Unité | Type |
| Timestamp | Millisecondes | DomTimeStamp |
| coords | Millisecondes | Coordinates |
| longitude | Degré décimaux | double |
| latitude | Degré décimaux | double |
| Altitude | mètres | double |
| Speed | Mètre/seconde | double |
Lorsque l'on voit la facilité pour utiliser la géolocalisation, on se demande encore comment se cacher avec la technologie.
On va faire un petit exemple simple avec votre navigateur.
Copiez/collez le script ci-dessous dans un fichier puis donnez-lui comme extension HTML (exemple : geolocalisation.html) et lancez-le dans votre navigateur, une fois la demande de géolocalisation acceptée, visualisez le résultat.
<
Code:
!DOCTYPE html>
<html>
<head>
<!-- En-tête de la page -->
<meta charset="utf-8" />
<title>Géolocalisation</title>
<script>
// Fonction d'appel
function succesGeo(position) {
var infopos = "Position déterminée : <br/>";
infopos += "Latitude : "+position.coords.latitude+"</br>";
infopos += "Longitude : "+position.coords.longitude+"</br>";
infopos += "Altitude : "+position.coords.altitude+"</br>";
document.getElementById("maposition").innerHTML = infopos;
}
// demande la position
navigator.geolocation.getCurrentPosition(succesGeo);
</script>
</head>
<body>
<!-- Corps de la page -->
<div id="maposition"></div>
</body>
</html>
En effet, c'est bluffant : on a nos coordonnées avec un script simplissime. Beaucoup d'APIs permettent en prime d'afficher le résultat sur une carte.
L'API la plus connue et utilisée est Google Maps.
Voici la liste des API Maps, suivie d'un code qui intègre Google Maps simplement :
Google Maps
https://developers.google.com/maps/
Bing Maps
http://www.microsoft.com/maps/
OpenLayers
http://openlayers.org/
Nokia Maps
http://api.maps.nokia.com/2.1.0/devguide/index.html
Amazon Maps API
https://developer.amazon.com/public/apis
De même, on va faire un exemple pour nous situer cette fois-ci au sein d'une carte appelée par google maps (API), copier/coller le code suivant dans un fichier geomap.html et lancé via votre navigateur.
Code mettant en pratique l'API de Google dans votre navigateur :
Code:
<!DOCTYPE html>
<html>
<head>
<!-- En-tête de la page -->
<meta charset="utf-8" />
<title>Géolocalisation avec API Google Maps</title>
<!-- Chargement de l'API Google Maps -->
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
if(navigator.geolocation){
// Fonction d'appel
function succesGeo(position) {
var infopos = "Position déterminée : <br/>";
infopos += "Latitude : "+position.coords.latitude+"</br>";
infopos += "Longitude : "+position.coords.longitude+"</br>";
document.getElementById("maposition").innerHTML = infopos;
// Nouvel objet LatLng pour google map
var latlng = new google.maps.LatLng(position.coords.latitude,position.coords.longitude);
// Options sur la carte
var optionsGmaps = {
mapTypeControl: false,
center: latlng,
navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL},mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 15
};
// Initialisation de la carte
var map = new google.maps.Map(document.getElementById("map"), optionsGmaps);
// Marqueur de position
var marker = new google.maps.Marker({
position : latlng,
map: map,
title : "Vous êtes ici"
});
}
// Requête de géolocalisation
navigator.geolocation.getCurrentPosition(succesGeo);
}
</script>
</head>
<body>
<!-- Corps de la page -->
<div id="maposition"></div>
<div id="map" style="width:640px;height:480px"></div>
</body>
</html>
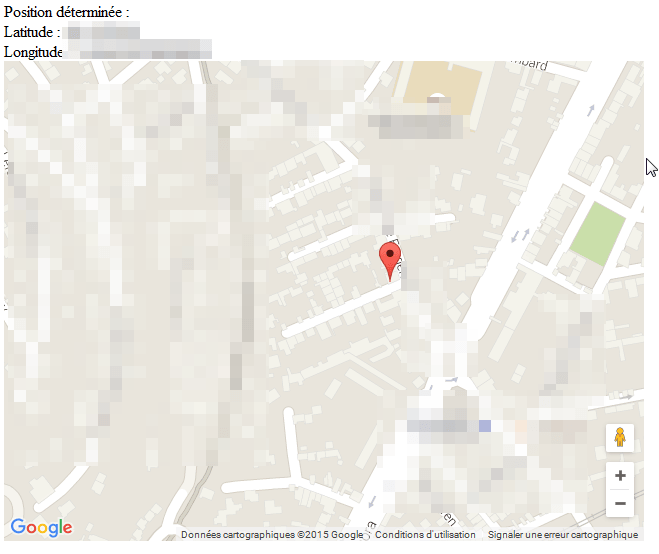
Résultat :

Vous pouvez l'agrandir en jouant sur 'width' et 'height' dans le block Div de "map".
Comme vous pouvez le constatez, votre navigateur vous demande l'autorisation de partager votre géolocalisation et ce grâce à, par exemple pour mozilla :
- geo.enabled (activation, désactivation position partagé).
- geo.wifi.uri (qui indique l'adresse intérrogé avec IP/WIFI).
Simple comme bonjour, mais terriblement efficace.
On vient de voir que le positionnement géographique n'est certes pas encore au point au millimètre près, qu'il est tributaire de nombreux facteurs comme avoir un appareil technologique branché à un réseau et géolocalisé, mais à notre époque peu ne possède pas cette technologie.
Avec l'avènement du web 2.0 et du 3.0, l'arrivée de l'intelligence artificielle, des puces sous-cutanées et surtout de la mise sous réseau de notre vie (véhicule, frigo, chauffage,….), nous serons localisables à tout moment et surtout à tout endroit.
Les programmes que je vous ai montrés sont basiques mais pourtant efficaces. La plupart des applications sont sous API Geo afin, soit-disant, d'améliorer votre expérience ; je pense que ne plus avoir d'intimité sur la planète reste un vrai problème.
L'avenir nous dira si cette masse de technologie aura apporté un plus ou un moins au sein de nos vies.
Merci de m'avoir lu et à bientôt.
Source : W3C, mes connaissances en HTML et JavaScript (les scripts étant déjà pratiquement donnés par les sites émetteurs le reste n'est que du bon sens).



 )
)
Commentaire